CSS Image Replacement, The How To
October 10th, 2007CSS Image replacement is very affective for style sheet based themes. The advantage of using image replacement is compatibility for screen readers or non-image based browsers that can not use my .css document. If I did not do this, then non-image based browsers would not be able to navigate my site easily and effectively.
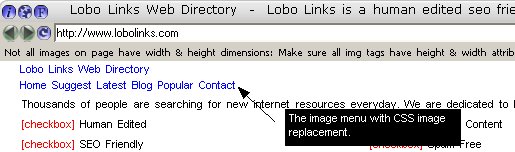
This is what it looks like to image enabled browsers

This is what it would look like to non-image based browsers

The Logo, Method 1
As you can see I did the main logo image and the menu for the header, but I did both with two separate methods. I will discuss the logo first. It is created using two css IDs.
The first ID is a the image wrapper.
[css]#logoimage {height:100px;width:341px;background: url(../images/logo.gif) no-repeat;}[/css]
Note maybe the most important part of this is the height/width and no repeat tagged on the end.
The second ID belongs to the actual a href linking code.
[css]#logolink { display:block; width:341px;height:100px;text-indent: -999px;overflow: hidden;}[/css]
Note the height/width are exactly the same as the image and my text-indent is a negative value because the logo is on the left side of the screen.
The Html
[html]
[/html]
The Menu, Method 2
Next up is the Menu, which uses one css ID and one css class. This method has very similar characteristics to the first and works basically the same way. Just less actual html code is used.
This is the css used for the home button, but the same methods apply to all of your menu buttons.
[css]#btn-home{
display:block;
float:left;
background: #001e2d url(../images/btn-home.gif) no-repeat;
height:100px;
width:66px;
}[/css]
Note maybe the most important part of this is the height/width and no repeat tagged on the end.
[css].btn-home { display:block; width:66px;height:100px;text-indent: 999px;overflow: hidden;}[/css]
Note the height/width are exactly the same as the image and my text-indent is a positive value because the menu is on the right side of the screen.
The Html
[html]Home[/html]
Thats It! Let me know what you think.
Posted in How To, Internal SEO •